About
Hi there! I'm Brett, a passionate and detail-oriented front-end developer with a knack for creating engaging and intuitive user experiences. With a solid foundation in HTML, CSS, and JavaScript, I specialize in transforming ideas into interactive, responsive, and visually appealing web applications.
Over the years, I’ve honed my skills in front-end development through diverse projects and continuous learning. I enjoy staying up-to-date with the latest trends and technologies in web development, ensuring that my work is always modern, efficient, and user-friendly.
I'm always excited to connect with fellow developers, potential collaborators, and anyone interested in web development. Feel free to reach out to me via LinkedIn or Email.
Thank you for visiting my portfolio. I look forward to collaborating and creating amazing web experiences together! If you haven't yet, please check out my work and my Business Card.
Experience
-
2021 - Present
Lead Developer · RD1 Spirits
Lead developer and designer for Eccomerce site for RD1 Bourbon. Built and maintaining site while also giving advice for online marketing and web presents.
- HTML
- CSS
- JavaScript
- Liquid
- PHP
- Shopify
-
2020 - Present
Senior UI/UX Developer · Radancy
Responsible for developing talent acquisition websites using HTML, SASS, & JQuery while pulling in dynamic data from feeds using Razor.
- HTML
- SASS
- JavaScript
- ASP.Net
- Sketch
- Zeplin
- Photoshop
- Visual Studio
- Jira
- Git
-
2017 - 2020
UI/UX Developer · TMP Worldwide
Build and maintain critical components used to construct Klaviyo’s frontend, across the whole product. Work closely with cross-functional teams, including developers, designers, and product managers, to implement and advocate for best practices in web accessibility.
- HTML
- SASS
- JavaScript
- ASP.Net
- Sketch
- Zeplin
- Photoshop
- Visual Studio
- Jira
- Git
-
2016 - 2017
Front End Intern · 1926 Marketing
Responsible for social media out bounding changesto websites with HTML and CSS
- HTML
- CSS
- JavaScript
- WordPress
Projects
-
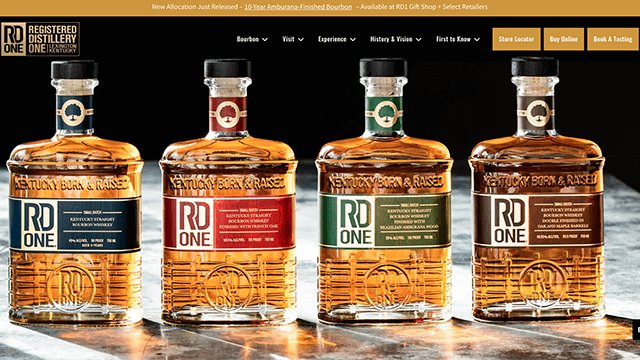
RD1 Spirits
I built and still currently maintain Eccomerce site for RD1 spirits in Lexington, KY. This site was built in Shopify pulling in dynamic content with PHP and Liquid code.
- HTML
- CSS
- Jquery
- Liquid
- PHP
- Shopify
- Photoshop

-
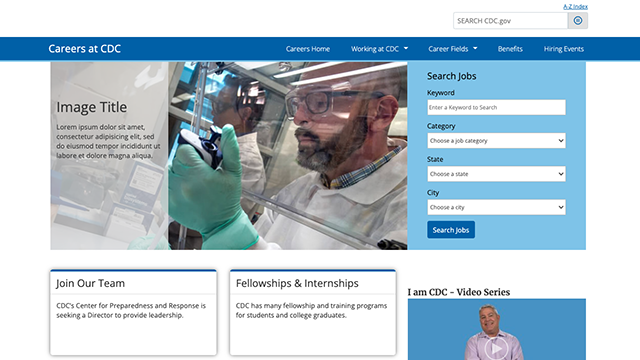
CDC
At the peak of COVID the CDC was in desperate need to fill new jobs. I was assigned to build a "Talent Acquisition" site to showcase thier jobs and to bring in top talent in a time of need.
- HTML
- SASS
- Jquery
- ASP.NET
- Razor
- Jira
- Photoshop

-
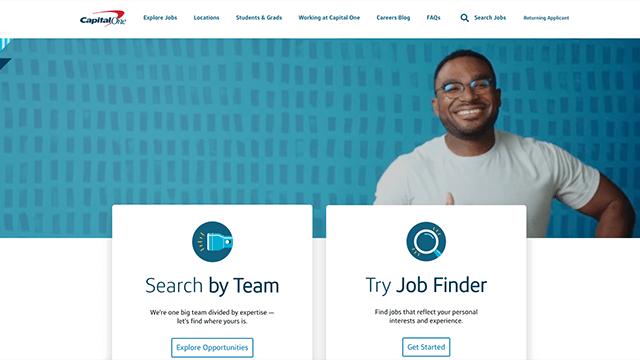
Capital One
Capital One Talent Acquisition site was a fun project that included many interactive elements like video banners, quizes, popups and sliders. This project is a good showcase of css skills.
- HTML
- SASS
- Jquery
- ASP.NET
- Razor
- Jira
- Sketch
- Zeplin
- Illustrator

-
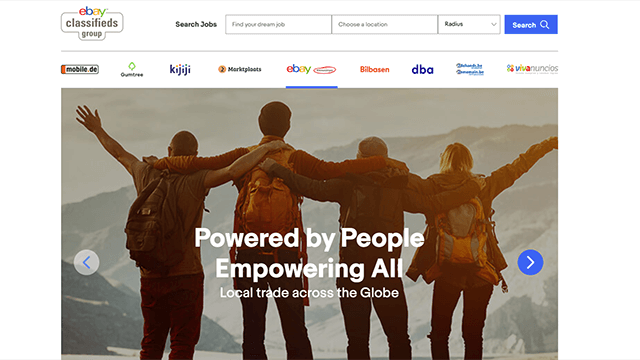
Ebay
Talent Acquisition site for ebay jobs global. This site showcased open jobs, info for global office locations, and open jobs based on different company brands. This site is pleasing to the eyes with sliders, scroll animations, fun hovers, and SVG animations.
- HTML
- SASS
- Jquery
- ASP.NET
- Razor
- Jira
- Photoshop

-
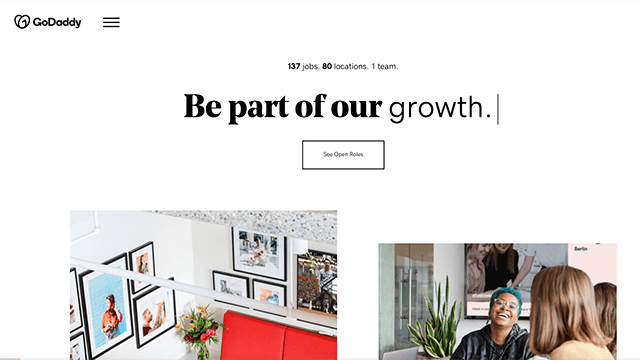
GoDaddy
Lead dev for new client GoDaddy. This is a modern/clean design with shadow box videos, auto scrollers, and pleasing animations.
- HTML
- SASS
- Jquery
- ASP.NET
- Razor
- Jira
- Zeplin

-
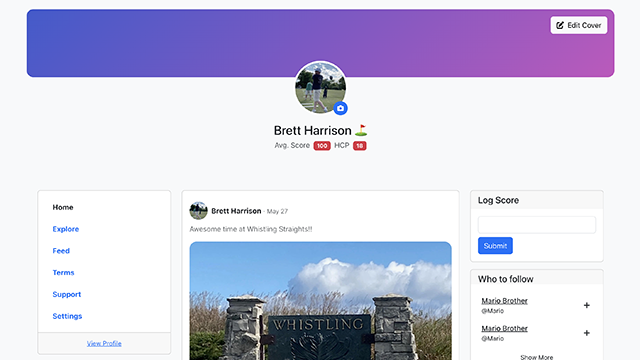
Golf Handicap Web APP
I built a web-based golf handicap scorekeeping application to help me easily track my scores, calculate my handicap, and analyze performance over time. Key features are score entry, handicap and average score calculation, and historical data using MySQL database. I added all of this data in a clean resposive profile type design.
- HTML
- SASS
- Jquery
- Bootstrap
- PHP
- MySQL

-
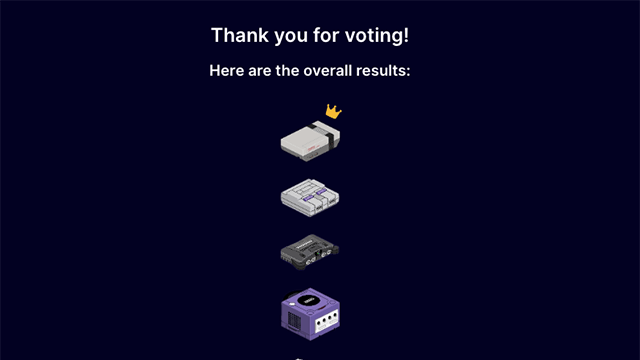
Console Ranker (Voting System)
I implemented this voting system to get more practice with MySQL and PHP. In this web app the user uses drag and drop functionality to rank their favorite nintendo console. When the user makes the changes, each list item's value is updated. When the user ultimately sumbits their votes the data is stored in a database via PHP and SQL. After the users data is stored, the overall data from the users input and all past users is then shown with additional Javascript, PHP, and SQL.
- HTML
- SASS
- Jquery
- PHP
- MySQL

-
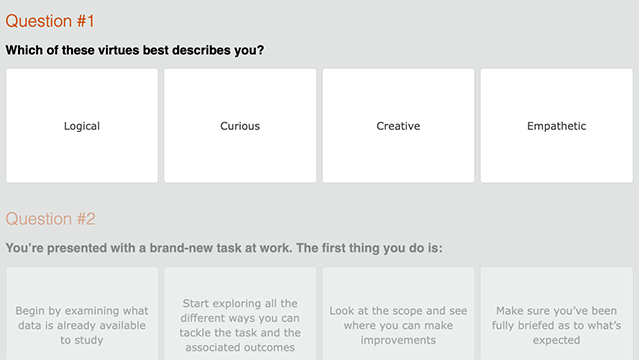
Fit Finder Quiz
This is a quiz that I built for Wells Fargo. The quiz was placed on their career site to help users find which job category best matches their personality. When the user got their results, it sent them open jobs within that particular category. Project example COMING SOON!
- HTML
- SASS
- Jquery

-
Windows 98 UI
This is a fun project practicing building user interfaces. I am very nostalic for windows 98, the games the looks etc. I wanted to recreate the feeling of using an old pc. I am still working on this and adding new elements and accessibility.
- HTML
- SASS
- Jquery
- Git

-
Scrolling Hero Banner
I have a passion for making Apps and sites that give the user a deep sense of interactivity. I made a mock herobanner to showcase a "flipbook" style scene as the user scrolls down.
- HTML
- SASS
- Jquery
- Git

-
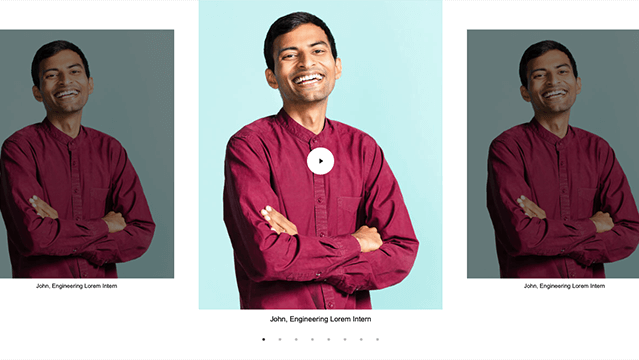
Video Slider
Interactive video slider that slides through pop up video testimonials. This final revision was used for a site built for Wells Fargo.
- HTML
- SASS
- Jquery
- Git

-
Star Wars Scroller
As a Starwars fan I wanted to make a scroller so that I could add my own stories as I see fit. Admittedly this is not all of my code. It is built from code pen inspiration with my added flair.
- HTML
- SASS
- Jquery
- Git

-
Alyx Parallax
One of my favorite gaming franchises in Half Life. I played these games as a child. Half Life Alyx is the new entry in the series, and is a game that is near and dear to me. The VR entry is so interactive and compelling all the way down to Valves marketing. As I have stated before I love site and APPs that give the user interactivity. I think that valves use of Parallax backgrounds to market this game is/was so cool. I like it so much that I am tryign to recreate the element with my own code. Valve clearly used their own code to make this work but for practice and experience I am trying to make it my own. This is still a work in progress.
CREDIT: VALVE
- HTML
- SASS
- Jquery
- Git

-
Raycasting Wolfenstein
COMING SOON!
- HTML
- SASS
- JavaScript
- C
- Visual Studio
- Git
